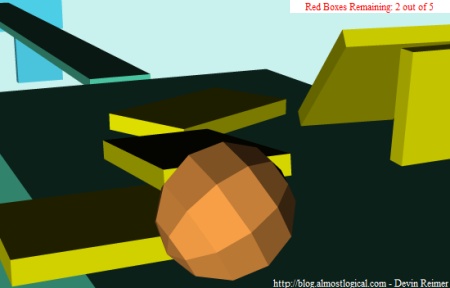
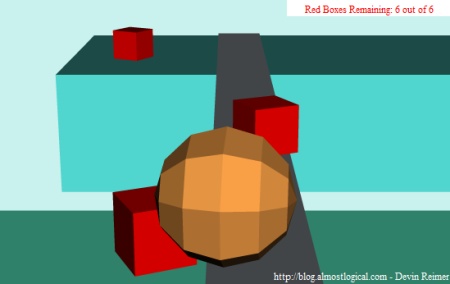
I have been busy over the past week improving the ‘3D Ball Adventure’ game. While the use of the SpringCamera3D in the last version was usable, it did have a problem, it was locked onto to two planes of motion and had no rotation. So I under took the challenge of creating an easy to use 3rd person camera view using SpringCamera3D. I greatly under estimated the challenge of creating a camera system that competently followed the motion of the ball but also gave the user the freedom to make camera corrections. While this version isn’t perfect, it is still pretty cool.
I also have updated the xml level generator with new features like object groups, player start position, standardized objects. Also instead of x,y,z being the center of a box, it is now the top, close, left corner (which is way easier to design for).
To play the demo click here.
To get the source click here.
Note: As before you must have Papervision3D and JibLibFlash to run the source.