After getting a lot of requests to update my Multiline Word Wrap DynamicText3D class to support the newest versions of FIVe3D, I have finally created an updated version. The new version supports both
FIVe3D_package_AS3_v1.1.3 and FIVe3D_package_AS3_F10_v1.0.2.
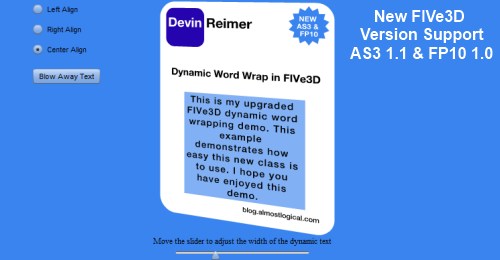
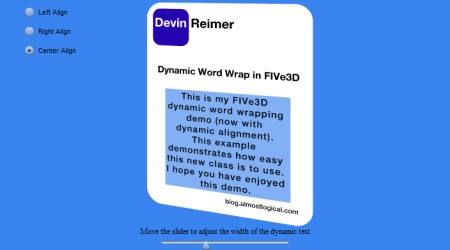
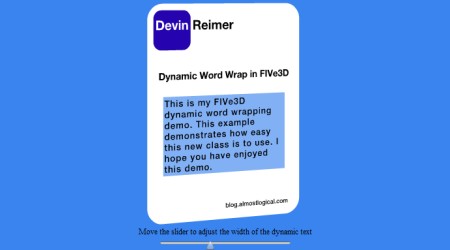
Quick example on how to use this class.
var dynText:DynamicText3DMultiline; dynText = new DynamicText3DMultiline(new HelveticaMedium()); dynText.width = 200; dynText.align = DynamicText3DMultiline.CENTER; dynText.lineSpacing = 5; dynText.wordWrap = true; |
Note: If you do not set wordWrap=true this class will work exactly the same way as DynamicText3D and will have no extra overhead.
To play the demo click here.
To get the demo source, including the newest version of the DynamicText3DMultiline class click here.
To download the newest version of the DynamicText3DMultiline class click here.
Source Requirements: You will need FIVe3D (AS3_v1.1.3 or F10_v1.0.2). To compile the demo source you will also need TweenMax.