Update: I have released a new version that now supports the newest versions of FIVe3D. To go to the new post click here.
For those of you that have not read my original blog post on multiline wordwrap in FIVe3D. You can go read the article here.
I didn’t intend of expanding my DynamicTextMultiline class, but as I was working on another project I ended up adding to it and expanding its feature set. I have now implemented dynamic alignment (left,right,center) and line spacing, as well as fixed a small bug involving multiline text width. I have also updated the package path of the class to a more logical location (almostlogical.five3d.display).
Using dynamic alignment and line spacing is very easy:
var dynText:DynamicText3DMultiline; dynText = new DynamicText3DMultiline(HelveticaMedium); dynText.width = 200; dynText.align = DynamicText3DMultiline.CENTER; dynText.lineSpacing = 5; dynText.wordWrap = true; |
This class has been programmed in such a way that you can use it even if you don’t need to use word wrap because it has almost no additional performance impact when wordwrap=false. Plus now you get the added benefit of being able to dynamically align your text.
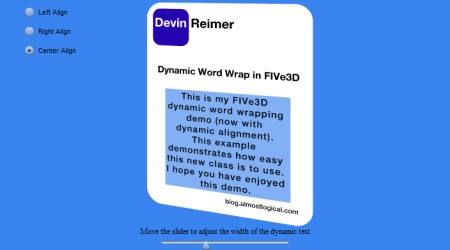
This demo is the same as Part 1 except it includes the ability to change the alignment of the text (left,right,center) in real-time.
Note: For performance reasons I recommend setting text.wordwrap=true as the very last property you set.
To play the demo click here.
To get the demo source, including the newest version of the DynamicText3DMultiline class click here.
To just download the newest version of the DynamicText3DMultline class click here.
Source Requirements: You will need both FIVe3D 2.1.2 and TweenMax to compile the demo source.
Note: If you are having problems using word wrapping with generated fonts (not the default Helvetica fonts), please refer to the solution in the previous post.