For those who don’t already know, iTween is a great tweening library for Unity. If you haven’t yet had a chance to use it, go download it. I guarantee that you will find it useful.
Now that introductions are out of the way, on to the point at hand. Many code libraries (especially tweening libraries) have the problem that there is no access to code hinting for properties being passed into it’s functions. The reason being since there are so many possible parameters that could be past into each function a list of optional parameters are requested instead of a sequentially list of required parameters. This makes using these functions a lot easier and more customizable. The downside is there is no coding hinting for what parameters could be possible passed in.
In the case of using iTween in C# you pass arguments into a Hashtable and that Hashtable is then in turn passed into the these functions.
Example:
Hashtable tweenHash = new Hashtable(); tweenHash.Add("x", -5); tweenHash.Add("y", 5); tweenHash.Add("time", 10); iTween.MoveAdd(gameObject, tweenHash); |
Or as a single line (if using Unity 3.0 or greater):
iTween.MoveAdd(gameObject,new Hashtable(){{"x",-5},{"y",5},{"time",10}}); |
Or an even shorter single line (does have additional creation overhead)
iTween.MoveAdd(gameObject,iTween.Hash("x",-5,"y",5,"time",10)); |
The only way to know what the list of possible parameters are for a particular function is to either a) open iTween’s source and look at the comments or b) look through the iTween documentation.
Since this slows down learning and speed of using a new library I set off to try to find a better way. After exploring some different options I think I have found a better way. I wrote an app that goes through the iTween library and creates a Helper class called iT (contained within iTweenHinting.cs). Using this class you will have the ability to access code hinting/discovery when using iTween.
For example:
Hashtable tweenHash = new Hashtable(); tweenHash.Add(iT.MoveAdd.x, -5); tweenHash.Add(iT.MoveAdd.y, 5); tweenHash.Add(iT.MoveAdd.time, 10); iTween.MoveAdd(gameObject, tweenHash); |
Or as a single line (if using Unity 3.0 or greater):
iTween.MoveAdd(gameObject,new Hashtable(){{iT.MoveAdd.x,-5},{iT.MoveAdd.y,5},{iT.MoveAdd.time,10}}); |
Or even shorter single line (does have additional creation overhead)
iTween.MoveAdd(gameObject,iTween.Hash(iT.MoveAdd.x,-5,iT.MoveAdd.y,5,iT.MoveAdd.time,10)); |
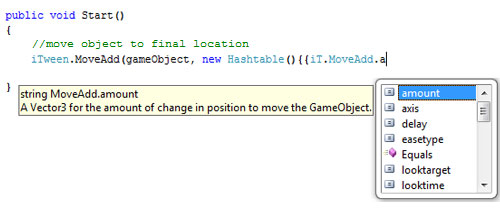
When you type ‘iT.’ within a code editor it will give you a list of all tweening functions within iTween. Once you select the function you wish to use (ex: MoveAdd), hit ‘.’ and your code editor will then give you a list of all possible parameters for that function (see image above).
The great thing about this method, is as you get more comfortable with the iTween you can write out the strings of the simple and easy to remember parameters, while still having the ability to fallback on the helper class.
To download iTweenHinting.cs click here (right-click save as).
Note: While I don’t expect the list of functions and parameters within iTween to change that often. I will do my best to keep iTweenHinting.cs up-to-date.
If you have any suggestions on ways I could improve/change iTweenHinting.cs please leave them in the comments below.
Interesting side note: For this project I wrote code that reads code to write code that allows you to write code faster. Plus it was AS3 that was reading and writing C#. Isn’t programming fun.