
A little annoyance I’ve come across when creating new projects was having to manually add my collection of custom editor scripts each time. Ex: TransformUtilitiesWindow
I found that every time I created a new project I would navigate to my last project and drag all the editor scripts from there into my new project.
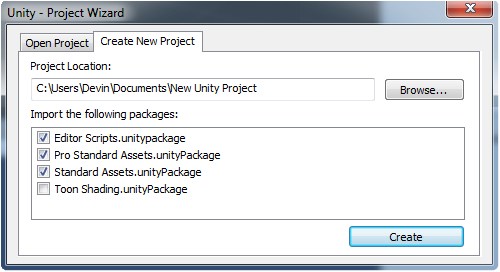
I got thinking maybe there is a way to add these scripts to the ‘Import the following packages’ panel when creating a new project. Turns out you can do this fairly easily.
First create an empty Unity project. I called mine EditorScripts. Create a folder within this project and call it ‘Editor’ (editor scripts must be placed in this folder to work). Then drag into this folder all your custom editor scripts. Once complete click Assets->Export Package, and then click the Export button (all your scripts should be checked for them to export). You will then export this package to the ‘Standard Packages’ folder within Unity (Windows: C:\Program Files\Unity\Editor\Standard Package or OS X: /Applications/Unity/Standard Packages – reference link). Once the export is complete, save this project for later use.
Now the next time you create a new project you should see a new item in the ‘Import the following packages’ list (image above). You can check this package and have those scripts automatically added to your new project.
As you find/create new editor scripts you can go back to the EditorScripts project, added them and re-export the package.
While I personally find this method most helpful for editor scripts, you can use the same process to create reusable and quickly addable packages containing any kind of assets.
So until Unity comes up with a way to share scripts across projects this seems like the easiest and quickest way to add editor scripts that you will need for every project.