Over the past 2 months the JigLibFlash team has been re-architecting the whole JigLibFlash project and the new version is now available. Using this re-architected library is quite a bit different from the old version. So before I convert some of my older stuff over, I decided to making a new demo of the updated library in action.
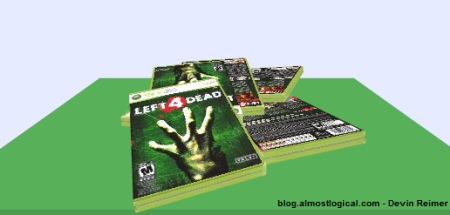
In this demo randomly positioned and oriented video game cases drop one on top of the other until 7 cases are on the screen. Then it resets and starts all over again. It is a very simple example, but it will give you a place to start.
To play the demo click here.
To get the source click here.
Source Requirements: You will need Papervision3D , JigLibFlash and bulk-loader to compile the source.
Note: The case is a scan of my copy of ‘Left 4 Dead’, if you want to read a good article on how the actual case artwork came to be, check out this link: http://www.l4d.com/blog/post.php?id=2353